
|
|
การจัดรูปแบบเอกสารจะประกอบไปด้วยการกำหนดหัวเรื่อง, การจัดการเกี่ยวกับข้อความ, การขึ้นบรรทัดใหม่,
การตัดคำ,
การจัดย่อหน้า,การจัดวางตำแหน่งข้อความ,และการตีเส้น ซึ่งประกอบด้วยการแท็กคำสั่งต่างๆ
|
|
1. อธิบายในการใช้รูปแบบในการจัดรูปแบบเอกสาร เช่น การพิมพ์หัวเรื่อง,การขึ้นบรรทัดใหม่,การจัดย่อหน้า,
และการตีเส้น
2. สามารถสร้างเอกสารและจัดรูปแบบตามที่ต้องการได้
3. อธิบายถึงชนิดของการพิมพ์ข้อความแบบหัวข้อเรื่องหรือลำดับรายการได้
4. สามารถสร้างเอกสารที่มีข้อความแบบหัวข้อเรื่องหรือลำดับรายการได้
|
| 1. คำสั่งในการจัดรูปแบบเอกสาร |
การจัดรูปแบบเกสารในบทนี้จะประกอบไปด้วยการกำหนดหัวเรื่อง, การจัดการเกี่ยวกับข้อความ,
การขึ้นบรรทัดใหม่,
การตัดคำ, การจัดย่อหน้า, การจัดวางตำแหน่งข้อความ, และการตีเส้น ซึ่งประกอบด้วยแท็กคำสั่งดังต่อไปนี้
<h> กำหนดหัวเรื่อง (Heading tag)
<br> ขึ้นบรรทัดใหม่ (Lind Break)
<hobr> ยกเลิกการตัดคำ (No Break Rule)
<wbr> ตัดคำขึ้นบรรทัดใหม่ (Word Break)
<p> ขึ้นย่อหน้าใหม่ (Paragraph Break)
<center> จัดวางข้อความกึ่งกลางบรรทัด
<blockquote> แยกเนื้อหาข้อความ ( Quotation Blouk)
<pre> ตัดรูปแบบเอกสารตามที่กำหนด (Preformatted)
<hr> ตีเส้นแนวนอนในเอกสาร (Horizontal Line) |
|
| 1.1 การกำหนดหัวเรื่อง (Heading) ด้วยแท็ก <h> |
เป็นการกำหนดให้กับข้อความที่ต้องการกำหนดให้เป็นหัวเรื่องในการพิมพ์ข้อความเอกสารที่มีลำดับ
หรือหัวเรื่องของงานหลายๆ หัวเรื่อง หรือมีเนื้อหาขอหัวเรื่องเป็นลำดับ หรือหัวข้อย่อยเพื่อใช้แยกส่วนของข้อความ
แต่ละหัวเรื่องใหชัดเจน โดยมีรูปแบบดังนี้ |
รูปแบบ <h?> ข้อความหัวเรื่อง < /h?> |
โดยกำหนดให้
? เป็นตัวเลขกำหนดขนาดและระดับความสำคัญของหัวเรื่องอยู่ในช่วง 1-6
|
| ตัวอย่างของการกำหนดขนาดของหัวเรื่องตามลำดับของระดับหัวเรื่อง1-6 |
<!DOCTYPE html>
<html>
<head>
<title>Heading Heading Tag</title>
</head>
<body>
<h1>Test heading message when n=1 </h1>
<h2>Test heading message when n=2 </h2>
<h3>Test heading message when n=3 </h3>
<h4>Test heading message when n=4 </h4>
<h5>Test heading message when n=5 </h5>
<h6>Test heading message when n=6 </h6>
</body>
</html>
|
ผลที่ได้บนเว็บเบราว์เซอร์ |
| 1.2 การขึ้นบรทัดใหม่ (Line Break) ด้วยแท็ก <br> |
โดยปกติเอกสาร HTMLจะถูกพิมพ์ต่อเนื่องไปจนถึงสุดบรรทัดของหน้าต่างเว็บเบราว์เซอร์ แล้วจึงขึ้นบรรทัดใหม่ถึงแม้ในเอดิเตอร์ (Notepad) จะมีการจัดรูปแบบงานพิมพ์เอกสารด้วยการกด Enter
เพื่อขึ้นบรรทัดใหม่ก็ตามตัวโปรแกรมเว็บเบราว์เซอร์จะยังคงถือว่าเป็นข้อความที่ต่อเนื่องและจะทำการเว้นวรรค
ให้ 1ช่อง โดยแสดงข้อความที่ต่อเนื่องไปจนสุดหน้างต่างและจึงจะขึ้นบรรทัดใหม่ให ้แต่ถ้าหากเราต้องการให้้
เว็บเบราว์เซอร์ตัดข้อความให้ขึ้นบรรทัดใหม่ ณ. ตำแหน่งที่กำหนดให้ใช้แท็กดังนี้ |
| รูปแบบ ข้อความ..................................<br> |
|
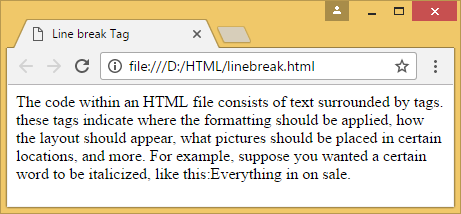
| ก่อนที่จะทำความเข้าใจก่อนที่จะแท็ก <br> ในที่นี้ขอให้สังเกตตัวอยางของการพิมพ์งานเอกสาร HTML ปกติดังนี้ |
<!DOCTYPE html>
<html>
<head>
<title> Line break Tag </title>
<body>
The code within an HTML file consists of text surrounded by tags.
these tags indicate where the formatting should be applied, how the
layout should appear, what pictures should be placed in certain
locations, and more.
For example, suppose you wanted a certain word to be italicized,
like this:
Everything in on sale.
</body>
</html>
|
ผลที่ได้บนเว็บเบราว์เซอร์ |
| ลองปรับขนาดหน้าต่างเว็บเบราว์เซอร์ให้เล็กลง |
 |
ข้อความที่เราพิมพ์ไว้จะไม่มีการตั้งย่อหน้า และจะถูกพิมพ์ต่อเนื่องตามขนาดของเว็บเบราว์เซอร์
ถึงแม้ว่าในแอดิเตอร์ (Notepad) จะมีการพิมพ์เป็นย่อหน้า 2 ย่อหน้าก็ตาม |
|
|

